Use Variables in Widgets (Drag & Drop)
When creating or editing a Widget you can add them variables to help you on your analysis.
To add variables in an existing Widget click on Widgets (Charts & Metrics) on the navigation bar and then choose Widgets.
After that you will have to click on Edit on the Widget you want to add variables.
You can also click on Edit of each Widget directly on the dashboard.
Note
Widgets use "variables" to provide an additional filter to the data they represent.
While in the Widget Creator the variables will be bypassed.
Tip
Watch on youtube:
Creating a Data Range Filter Variable
Text Input Filter Variable #
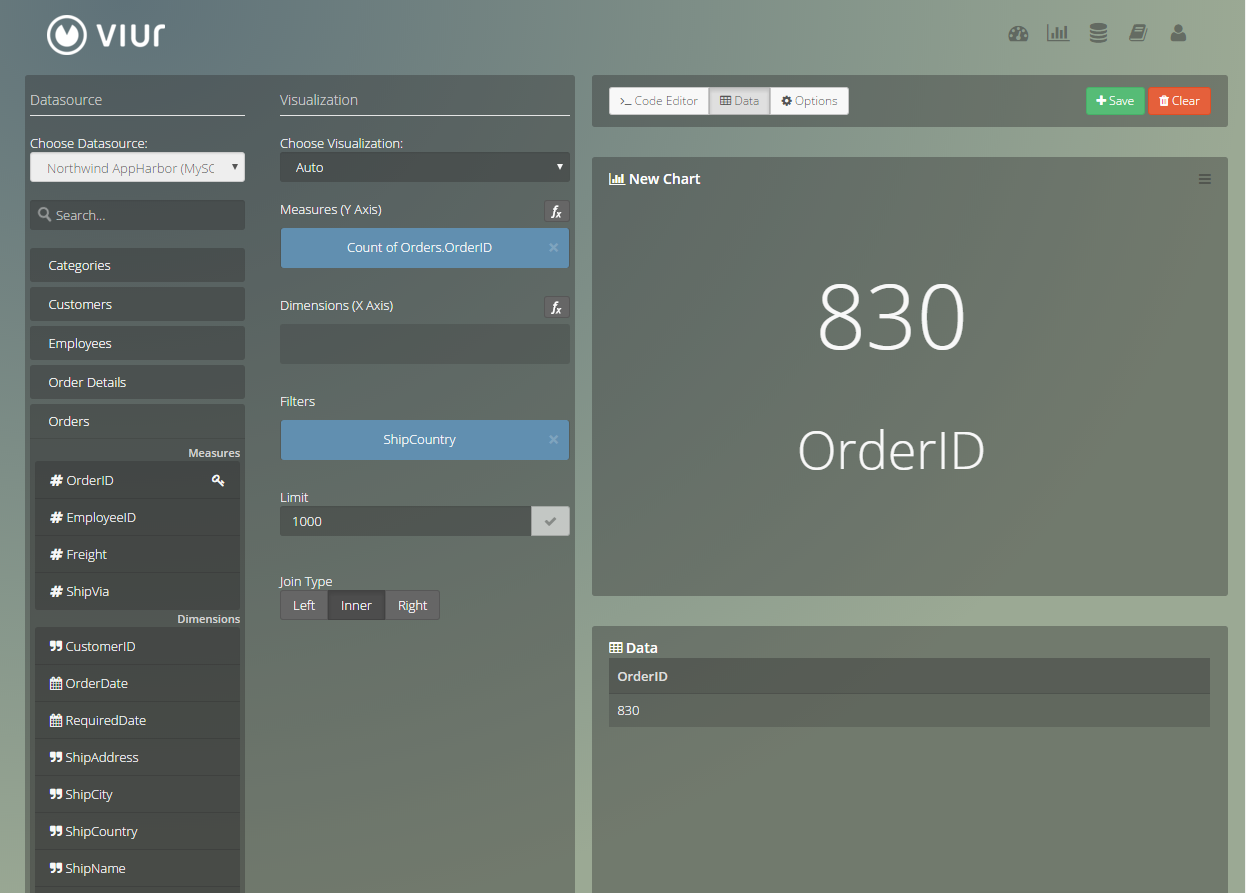
To choose the column you want to be linked with the Text Input Filter Variable, you have to drag and drop it on the filter section.
Text Input Filter Variable can be used with with numerical or text columns.
In this example it was chosen ShipCountry from the table Orders.

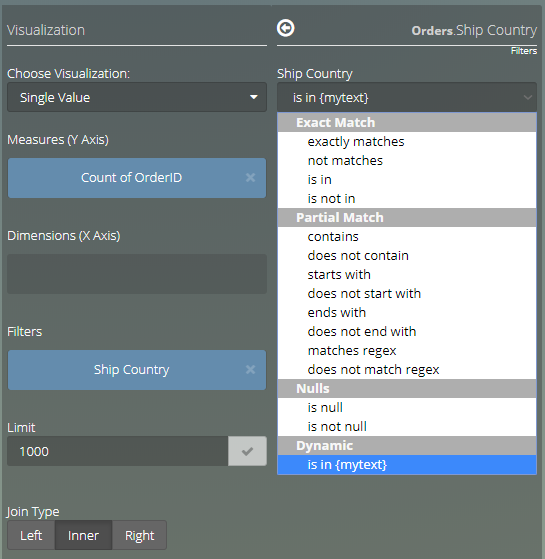
Now you have to click the filter ShipCountry we just dragged and choose the filter type.
Depending on the data type, if the column was numerical or text, you could filter that column differently.
This example shows how you can filter text type columns.

Note
Selecting a dynamic filter, will allow the Widget to be affected by your global filters, you have to create a global variable first so that variable can be attributed to the Widget.
In this example it was created a global filter with the name mytext and the filter ShipCountry assigned to it.
This means that the Widget will be able to dynamically change depending on what the Text Input Filter Variable has written.
So you can have a Widget assigned to a dashboard that is able to dynamically adapt to the variables that are set.
Numerical columns behave the same way.
Note
Don't forget to click Apply to preview the alterations and finally click Save.
Dropdown Filter Variable #
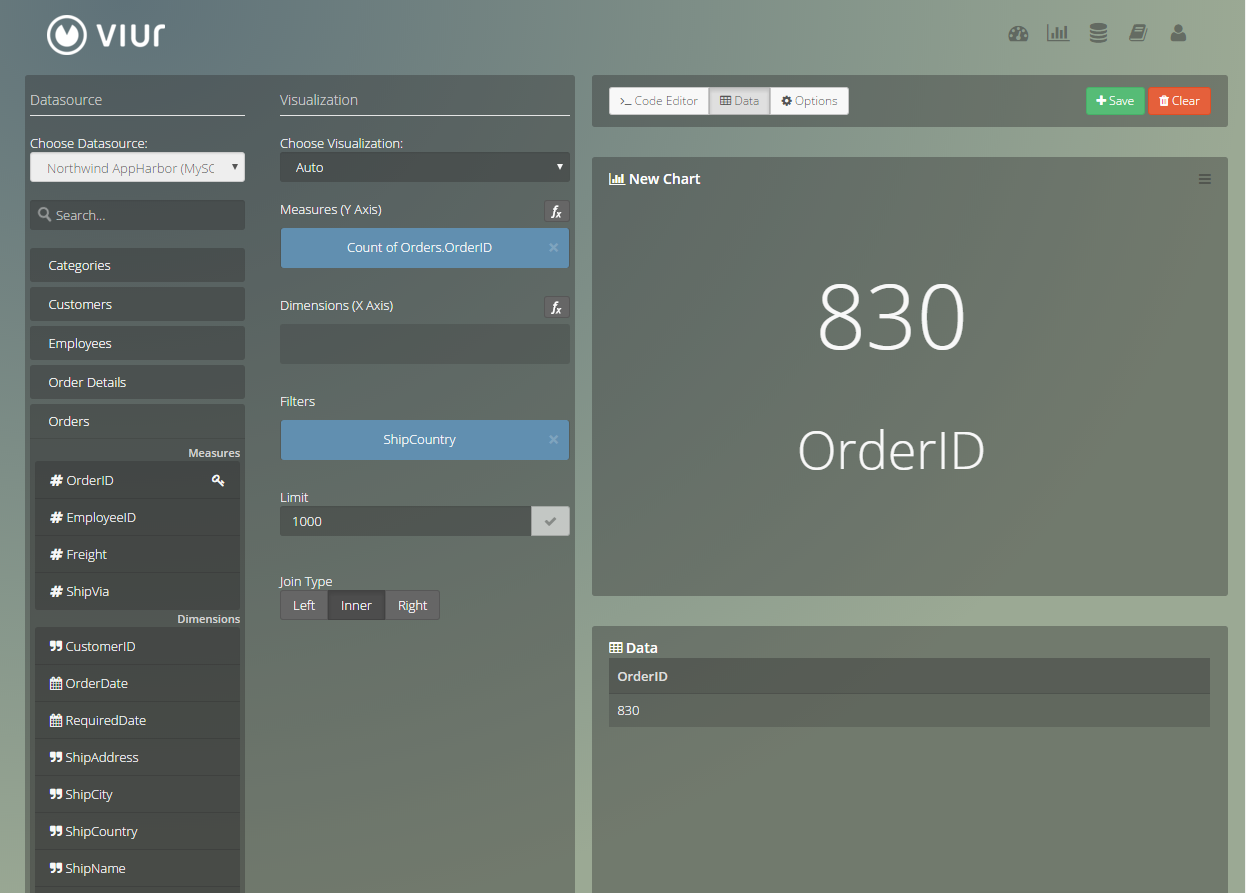
To choose the column you want to be linked with the Dropdown Filter Variable, you have to drag and drop it on the filter section.
Dropdown Filter Variable can be used with with numerical, text or boolean columns.
In this example it was chosen ShipCountry from the table Orders.

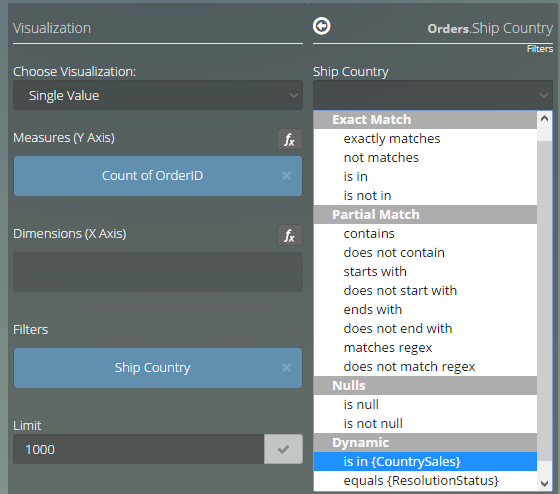
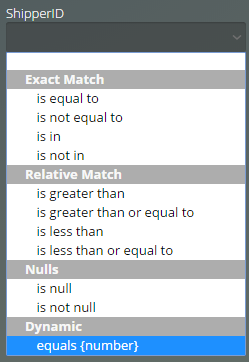
Now you have to click the filter ShipCountry we just dragged and choose the filter type.
Depending on the data type, if the column was numerical, text or boolean, you could filter that column differently.
This example shows how you can filter text type columns.

Note
Selecting a dynamic filter, will allow the Widget to be affected by your global filters, you have to create a global variable first so that variable can be attributed to the Widget.
In this example it was created a global filter with the name CountrySales and the filter ShipCountry assigned to it.
This means that the Widget will be able to dynamically change depending on what the Dropdown Filter Variable: CountrySales has set.
So you can have a Widget assigned to a dashboard that is able to dynamically adapt to the variables that are set.
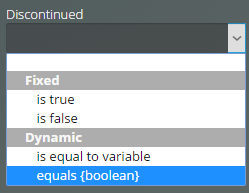
Numerical and boolean columns dynamic filters are set in the same way:


Note
Don't forget to click Apply to preview the alterations and finally click Save.
Date Range Filter Variable #
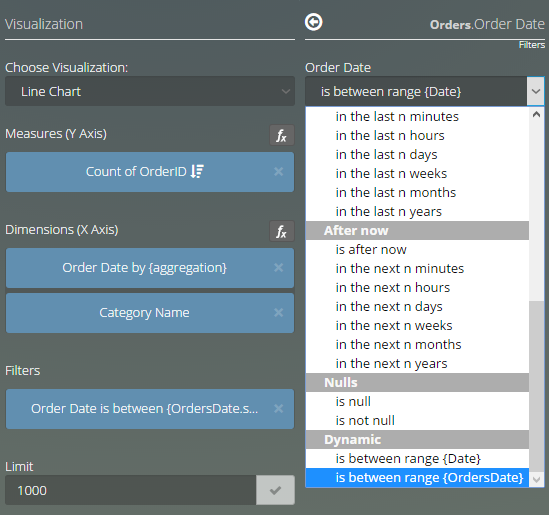
To choose the column you want to be linked with the Date Range Filter Variable, you have to drag and drop a date column to the filter section and then click it.
Date Range Filter Variable can only be used with with date columns.
In this example it was chosen Order Date from the table Orders, like the example before, after you drag the column to the filters section you have to click it to access it's properties.

Note
Selecting a dynamic filter, will allow the Widget to be affected by your global filters, you have to create a global variable first so that variable can be attributed to the Widget.
In this example it was created a global filter with the name OrdersDate and the filter Order Date assigned to it.
This means that the Widget will be able to dynamically change depending on what the Date Range Filter Variable: OrdersDate has set.
So you can have a Widget assigned to a dashboard that is able to dynamically adapt to the variables that are set.
Note
Don't forget to click Apply to preview the alterations and finally click Save.
Date Aggregation Variable #
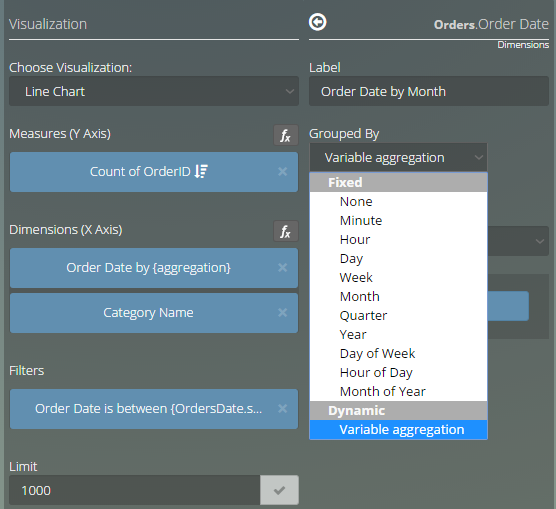
To choose the column you want to be linked with the Date Aggregation Variable, you have to drag and drop a date column to the dimension section and then click it.
Date Aggregation Variable permits you change dynamically how the Widget will group a date by:
- Minute
- Hour
- Day
- Week
- Month
- Quarter
- Year
Viur already has by default one Date Aggregation Variable created on the global filters, if you need to use it you can just assign it to the dashboard, or if you prefer you can create more variables of date aggregation.
You can access that configuration by clicking in the field that has a date type in the (Dimension X Axis), and then setting grouped by to Variable Aggregation:

Note
Don't forget to click Apply to preview the alterations and finally click Save.